
In my recent book “How To Blog: Build An Audience, Boost Your Traffic and Kick-Start Your Business Without Selling Your Soul” I talk a lot about why WordPress is one of the best solutions for running your own professional blog.
But did you know that WordPress is not just a powerful system for blogs but also works perfectly for whole websites?
Yep, it does. And you don’t have to be a coding-guru to do it.
Here are three quick tweaks for everyone who wants to run a complete website with WordPress:
1. A Customized Welcome Page
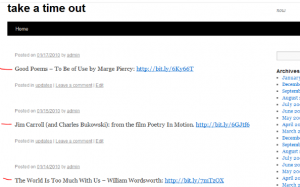
By default, WordPress simply lists all recent articles or blogposts on the frontpage in reverse chronological order (latest one first).
For a homepage, we mostly would want something else, though, like a nice visual welcome image with a short text describing what your site is all about, inviting people to sign up for something, etc.
It’s very easy to accomplish something like this with WordPress.
Step 1:
Create a new Page
Go to Pages -> Add New
Give the page a nice title like “Welcome”, “Home”, etc. and fill it with your original content.
Step 2:
Go to Settings -> Reading
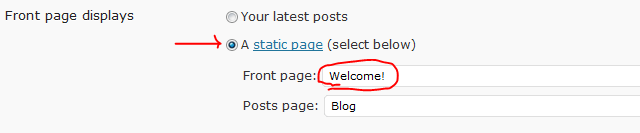
Click on the radio button next to “A Static Page” and choose the page you just created. In our example the page is called “Welcome!” (see screenshot)

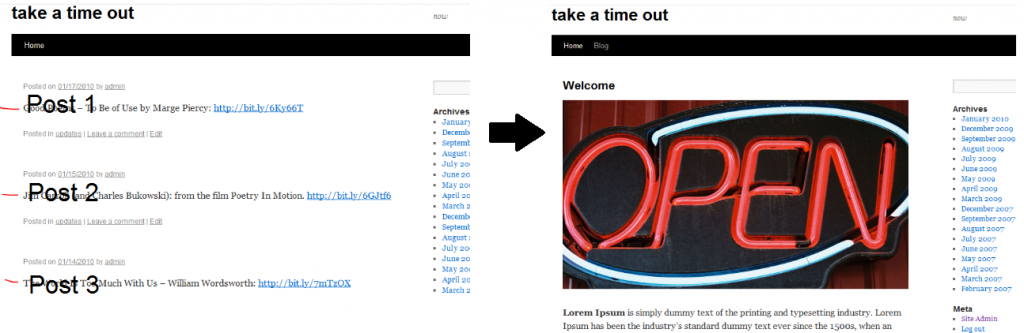
The result: When visitors go to your blog now they see your custom Welcome message, instead of your latest posts.
NOTE: You can make your blogposts accessible by adding another new page (just give it a title, you can leave it empty) and then select this page in the drop-down menu where it says “Posts Page”, in our example that is “Blog”
This way, visitors to your homepage see the customized Welcome-message first but can open your blog by clicking “Blog” in your menu (depending on your theme, the way it works and looks might change a bit)
2. Widget Logic
Now, maybe you have done this, already.
Great.
Another thing that you might want to look into is your widget area, those little modules in the sidebar displaying your latest posts, an archive, links to other blogs, etc.
By default, WordPress shows the widgets which you have selected on each and every page.
For a blog that’s okay, but maybe on a homepage we’d want only a widget that says “contact us” on the frontpage and on the blog section instead we’d want “sign up for free updates”, etc.
To accomplish this, there’s a neat little plugin you can use. It’s called WidgetLogic.
After installing it, each of your widgets will have a little extra-field, saying “Widget-Logic” and a blank right next to it. (see screenshot)

In this field you can enter any of WordPress’ so-called Conditional Tags. More about this further down.
For practical purposes, let’s say we want a widget to only show up on the homepage.
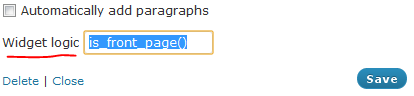
In this case, simply enter is_front_page() and click save (see screenshot)

Now this particular widget will only show up on the frontpage and nowhere else.
That was easy, wasn’t it?
But let’s say I want it to only show up while viewing single articles, archive pages, etc?
Luckily, there’s a conditional tag for every situation.
3. Conditional Tags
Here’s a link to the official list of Conditional Tags.
In most cases you’ll just use a few. Here are the most common ones:
is_front_page() – shows only on frontpage
is_single() – shows only on single articles
is_page() – shows only on pages – you can specify which page, i.e. “is_page(’12’)”, “is_page(‘about-us’)”
is_home() – shows only on your blog section
and so on and so forth…
You can couple multiple tags by writing “is_home() || is_single()” in which case your widget would show up in both places.
It might seem a bit daunting at first to get it right but you can just copy&paste the correct code from the well-documented official list to make sure you get the brackets and underscores right.
But once you’ve got the hang of it, you’ll have a lot more flexibility over what widgets shows up where. And not only that…
Mastering these conditional tags will not only help you with widgets.
You can use them virtually anywhere in your theme, manipulating certain parts of your page to only show up in certain situations, making for a lot of flexibility and overall dynamic user-experience.
But this would call for another article.
I hope you’ve found this helpful, so far.
–
img: CC by Markus Rödder via Flickr